The wireframe is used in e-commerce to help e-tailers develop their websites. It is a particularly important step in the development of new features and websites. You will categorise your ideas to give a harmonious and coherent final result.
The aim is not to define the graphic elements but to concentrate solely on the ergonomic part in order to facilitate navigation on your website. It is from this wireframe that the graphic designer will be able to create the interface you want.
But what is the purpose of a wireframe in concrete terms? What does it contribute to a project? What are its limitations? How can you make the most of it?
We’ll answer all your questions in this article to help you develop your e-commerce website and use this tool wisely.
What is a wireframe?
To create a website or a mobile application, it is necessary to set up a meticulous and methodical planning.
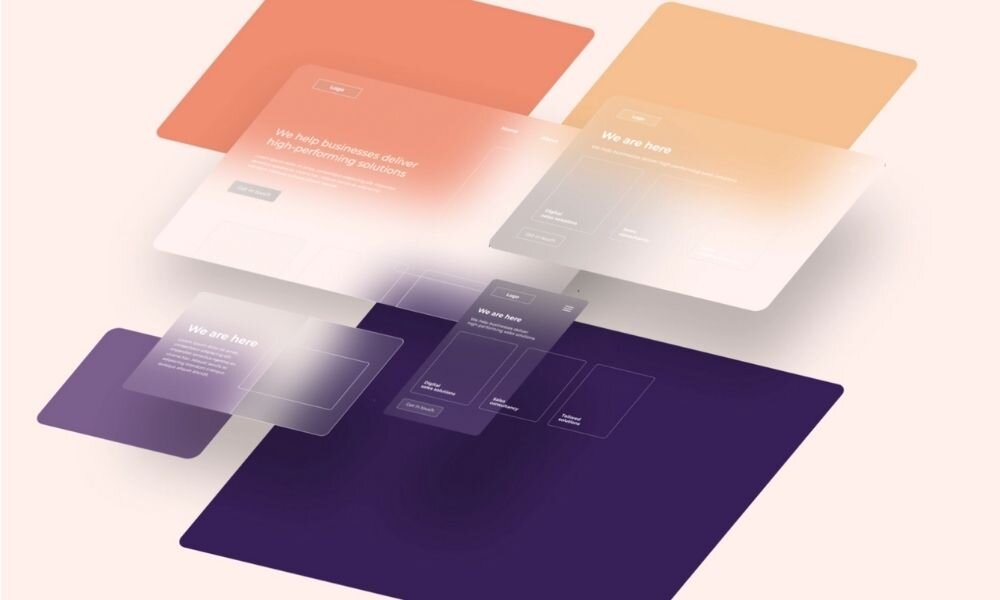
A wireframe (also known as a mock-up, wireframe or zoning) is a diagram of the digital interface you wish to implement; it is the stage between the specifications and the production of the models; it allows you to represent a digital design such as the homepage of a website or application, an interface, etc.
Just as in architecture, the wireframe represents the plan of a “building”, we cannot begin to construct it without having planned the sketches, drawings, plans and calculations necessary for its construction.
However, the wireframing stage tends to be omitted in the development of projects and causes many harmful and annoying consequences such as poor ergonomics on your website (don’t forget that a good user experience helps to multiply your sales) with consequences that are, de facto, economic (cost of the project higher than expected).
Wireframe : how does it work?
The wireframe allows you to define the various zones and components of a page thanks to a black and white 2D sketch; you will identify the location where you want the titles, texts, icons, buttons and images to appear on your digital project. It is therefore a draft of how you want to represent your digital design (web page, application, interface).
They should not be interactive or detailed but as simple as possible to facilitate their understanding and guide the project in the long run. This is known as “low-hi” representation; it means that you should only represent the basic elements and the content present in each block.
You can make a wireframe in any way you like; by making a sketch, a paper collage or a digital collage. In any case, there are many solutions for creating prototypes of your digital projects: from online solutions (such as Balsamiq) to specific software that will provide elements to structure your pages and define the functionality of your website. It should be simple and striking: uncluttered, without colour, it is a good way to organise the foundations of your digital project.
Our tips for making a good wireframe
- Use only shades of grey, as this makes the information simple and clear and avoids disguising important information and distracting your employees
- For the same reason, don’t use images; instead, use inserts with the image symbol, or placeholders with the dimensions you want to give it
- Take care with the presentation of your texts, format them in the right way to help the client project himself into the interface (thanks to “lorem ipsum” or even titles)
- Highlight hyperlinks to differentiate them from the rest to simulate real text.
- Don’t add graphic details, as this distracts collaborators who are focused on trivial details of the project instead of considering the model itself
- Show only the main elements of the content to avoid additional, less important and time-wasting information
- Show the scope and structure of the layout to better visualise the final result
- Describe the basic user interface
Why make a wireframe?
Making a wireframe is an essential step in managing your project. It is put in place to avoid any flaws in the design of your digital project and will highlight the most functional areas and aspects of your website.
Its objective is to facilitate the implementation of a website and an application while optimising its ergonomics and, consequently, the user experience of your customers. In fact, we will define the final structure of your different pages and evaluate the different aspects that work from a user experience point of view thanks to annotations that allow us to define the functionalities of the future website.
It correctly formalises your expectations, helps the work of the designers and graphic artists, allows you to reach and set objectives, obtain feedback, make the necessary changes before publishing your digital project and finally detect the various problems that your consumers may encounter when browsing your merchant website.
A practical and functional tool, it allows your teams to save time in their management of web projects and to meet deadlines and budgets for the completion of your website or application. Since it represents the basis of your project on which you will be able to evolve and ensure the conformity of its realisation.
As a real organisational method, you’ll have a better chance of organising your time in advance to define what will take you the most time, or, on the contrary, the least time, and to define the priorities.
Keep in mind that whatever happens, making a wireframe is a real gain and it is not expensive and quick to make.
On the other hand, it allows you to make the ideas put forward by both parties non-committal, which means that if something needs to be changed, it will be simple to do so, whereas if you go straight into the design project, if the client doesn’t like something, you will have to redesign everything and this will be extremely time consuming.
The advantages of wireframes
- facilitates communication about the start of the design
- allows you to validate the architecture of the mock-ups
- allows you to prioritise information
- allows you to anticipate navigation issues
- provides more flexibility in terms of the feasibility of creating the website
Image credit: Kathryn Seager