Smooth site navigation has a great impact on the traffic and search engine rankings of a website to drive a profitable conversion rate and thus improving overall success. Discussing broadly, a site with effective navigation has more usability and customer’s trust.
Navigation is broadly connected to every aspect of website design from content to the URLs. Bad navigation is like walking on a street with no signs, which can create a frustrating impact on visitors. A good habit is to streamline your site navigation for better conversion and boosted engagement.
There is no limit in working on your navigation because it involves minimal risk. You can make it comprehensive, direct or fast as well. It is not merely about showcasing menus to the users, but far more beyond that. A smart approach in this context is to grasp few creative ideas that can elevate your site’s performance with interesting, yet productive. site navigation ideas.
Smart Tips for Better Site Navigation
Although your website is working quite well, considering below factors can add more beauty to it-
Limit your Site Navigation
The fewer menu items are a good option to hold less memory when loading your site. By removing a menu item, the remaining items become more prominent. Moreover, visitor’s eyes become more focused on the most important items.
Signifiers are a Good Option
There is no scope of creativity while working with navigation. The accepted standard formats are always the best option to look out for. Like for say, a hamburger icon for hidden menus, or a magnifying glass for search.
Focus on Amount of Content You Have
There is no fixed rule that can work equally for all kind of websites. The amount of content must determine the type of navigation style to be followed. It can be understood with a simple rule, like for say, the sites with less content can be managed with a single navigation bar. It allows all page text links to be visible at the same time. Hidden site navigation options are capable of conserving more space.
Hide the Search Input Field
If you have many pages, the top navigation bar will be filled quickly. It is easy to save the space by hiding the search input behind a magnifying glass icon.
Sticky Navigation for Infinite Scrolling
Sticky navigation can be understood as a menu or bar which remains static while a user scrolls, especially at the top or bottom of the screen. It allows users control when browsing with better opportunities for browsing.
Use Descriptive Navigation
Use of generic labels is so monotonous and outdated. The basic terms like ‘Products’ or ‘Services’ communicate nothing to the visitors. So, it’s better to use descriptive navigation to reduce bounce rate. When navigation shows all the major services or products, a user will understand instantly.
Item Order is a Crucial Concept
The order of the elements in your site navigation is an important aspect. The items that appear first or last on any list indicate importance, which isn’t just the case for users but also for search engines.
Optimum Use of Drop-down Menus
Human eyes are much quicker than the drop-down menus and it is obvious that we already decided to select an item when we move mouse over it. Technically, using a firm navigation menu instead of a drop-down menu helps in increasing engagement up to 50%. The drop-down menus are more adapted to big sites with lots of content and multiple sections.
There are several pretty web designs available over the web that made efficient use of the above tips to create better site navigation experience for the users.
Examples of the website designs with amazing navigation
CSSChopper

Eye-catching Font Style, User-friendly Sub-menu
CSSChopper has an amazing navigation menu with a clear font style to catch the user’s attention at par. A user-friendly layout for sub-menus helps users go easily to a specific page. Their navigation menu is well-crafted for a fluid UX.
Sparx IT Solutions

Easy to Navigate Menu, Solid Structure
Sparx IT Solutions is a well-known website designing and development company that makes the use of easy navigation to help users switch easily from one page to other. A solid structure makes it a cakewalk to browse within multiple web pages.
inkySoft

Sleek Navigation, Simple Layout
InkSoft, a company that develops product designing tools, has a well-designed navigation and easy-to-use menu. An engaging menu allows users to go to the specific pages and a sleek navigation counts for a boosted conversion rates.
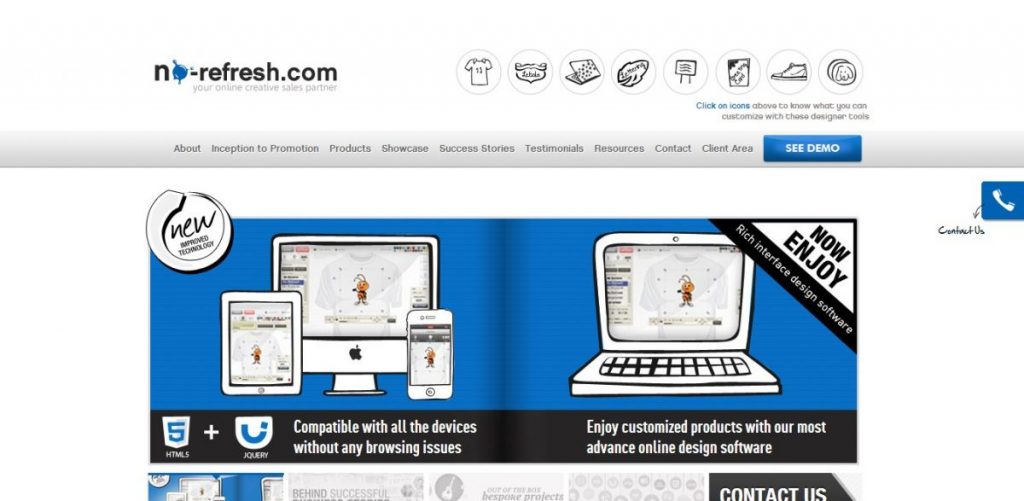
No-Refresh

Caption for Images, Hassle-free Navigation
The hassle free navigation at No-refresh site design gives a soothing experience while exploring the web pages. There are plenty of engaging elements to create an interactive experience along with the images containing interesting captions.
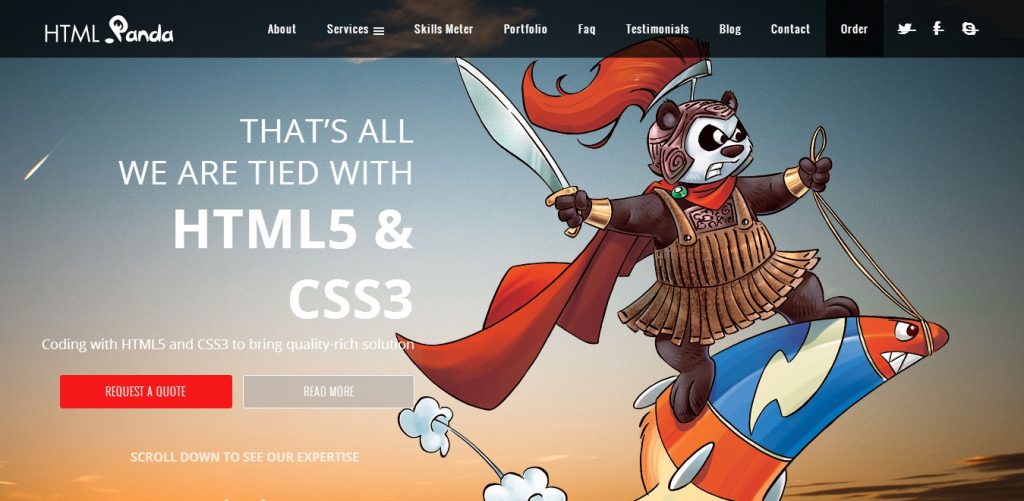
HTMLPanda
Simple Layout, Impressive Font Style
With the simplest navigation layout, HTMLPanda stood as one of the leading web development companies in the USA. Content, menus, and sub-menus all are perfectly designed for a frictionless experience to visitors coming to the site. The authentic font style gives a user-centric approach, along with an exceptional look and feel.
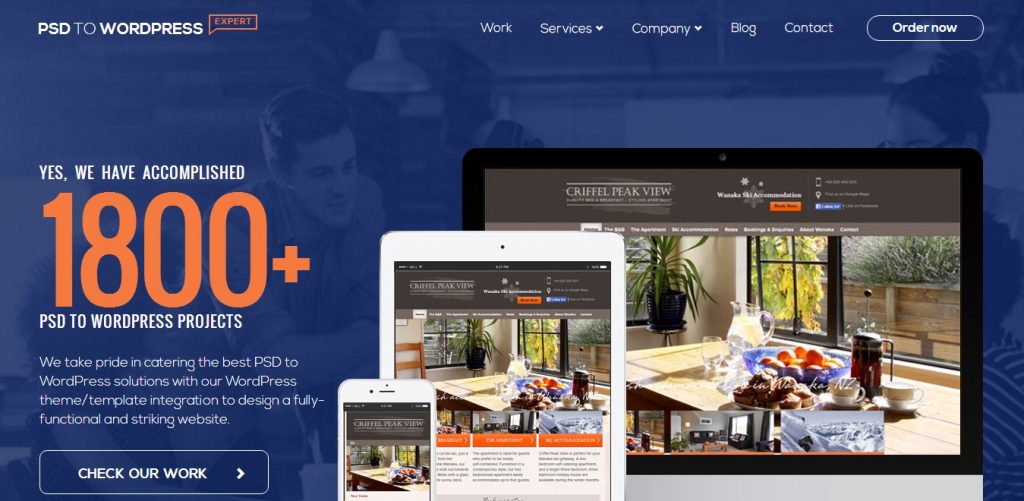
PSDtoWordPressExpert
Well-designed navigation, Clean appearance
A well-structured navigation makes it easy to navigate through multiple web pages. The website has a menu with simple and easily understandable menu. Its bold look helps the visitors switch across multiple web pages.
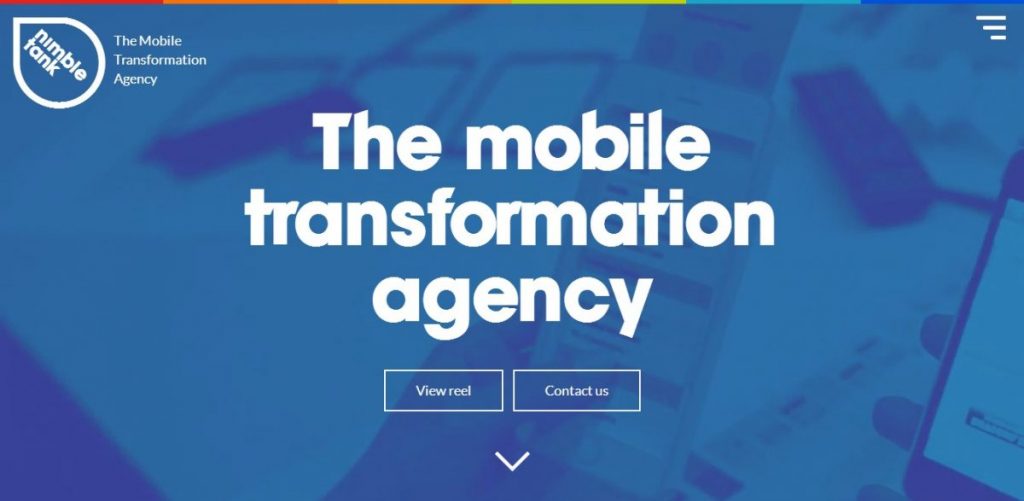
Nimble Tank

Good Navigation System for Interactive Experience
An intuitive experience is a prevailing advantage in this website with a 360° rotation by a ‘Rotate’ button at the corner of the website that mimics an iPad rotation and aims at mobile devices. This mobile website agency allows quick and easy information gathering through an atypical UX.
Acko

Grid-based Menu, 3-d Video
The layout of acko.net is quite simple with a simple navigation menu to let users understand the design with ease. The grid base menu allows to switch in between any page and contains an appealing 3-d video on the top. A link at the homepage redirects users to the ‘About Us’ section of the page. The best part of the design is the background that responds when a user hovers over the button.
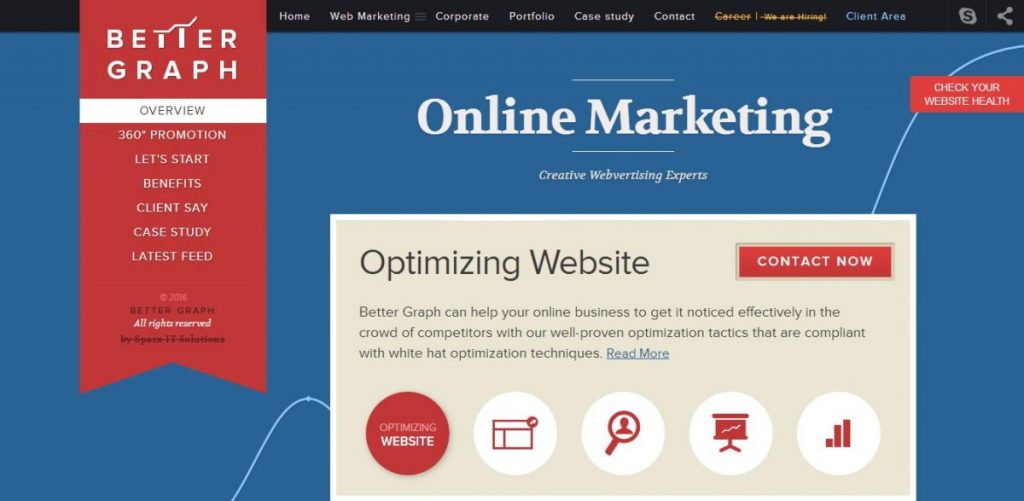
Better Graph

Pretty Menus and Sub-menus, Simple Navigation
Brilliant menus and sub-menus with a simple navigation of this site showcases its smooth structure and lets users grasp it easily. The entire menu is optimized to switch through different pages with ease. An easy to understand menu format makes it easy to add more visitors to the website.
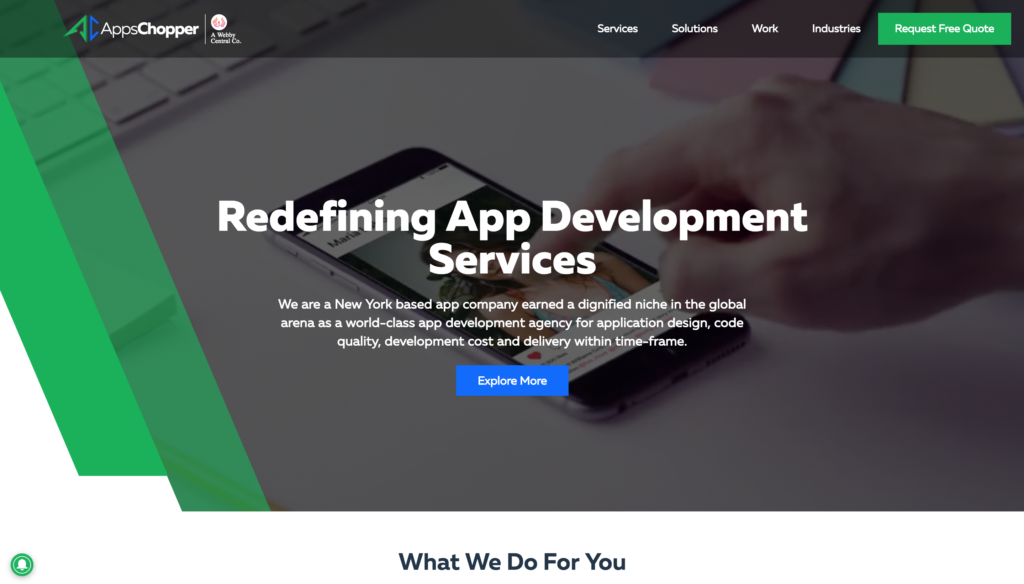
AppsChopper

Nicely Crafted Navigation for Easy Switching
This site has an excellent navigation menu design that effortlessly allows switching from one web page to another. With sufficient content in the layout, users are allowed to scroll down through the menu from different sections.
Anet Design

Traditional Menu Bar, Colorful Approach
A rich and colorful design approach is followed by a good website navigation. A traditional menu bar is kept on the top of the page along with the collection of hexagonal buttons appearing site-wise.
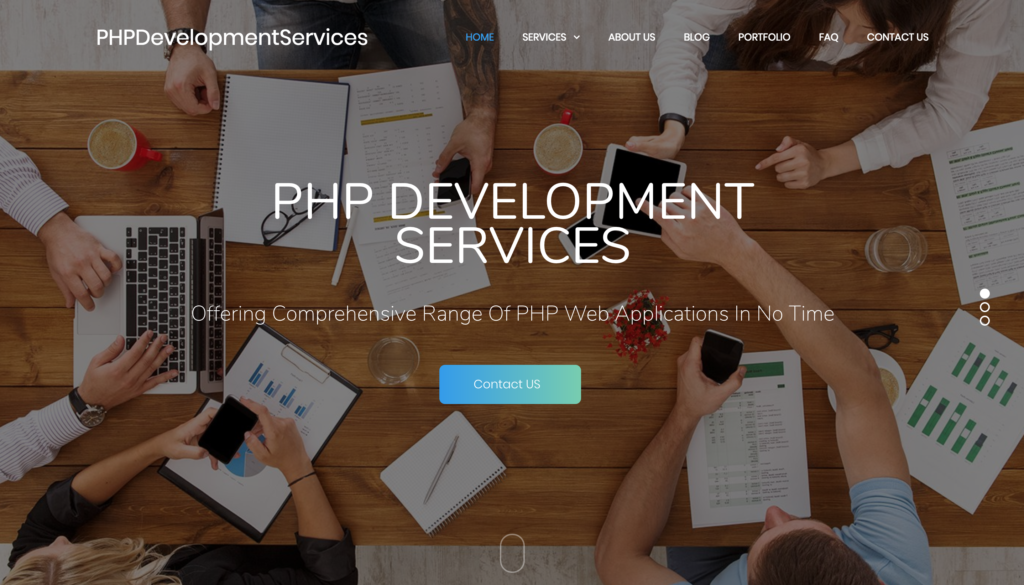
PHPDevelopmentServices

Clean Menu Style, Extraordinary Crafted Menu
The company has major area of interest in the web development and their business website has showcased a pretty navigation demonstrating all their services. The design has a clean and brilliantly crafted menu to navigate swiftly within multiple sections.
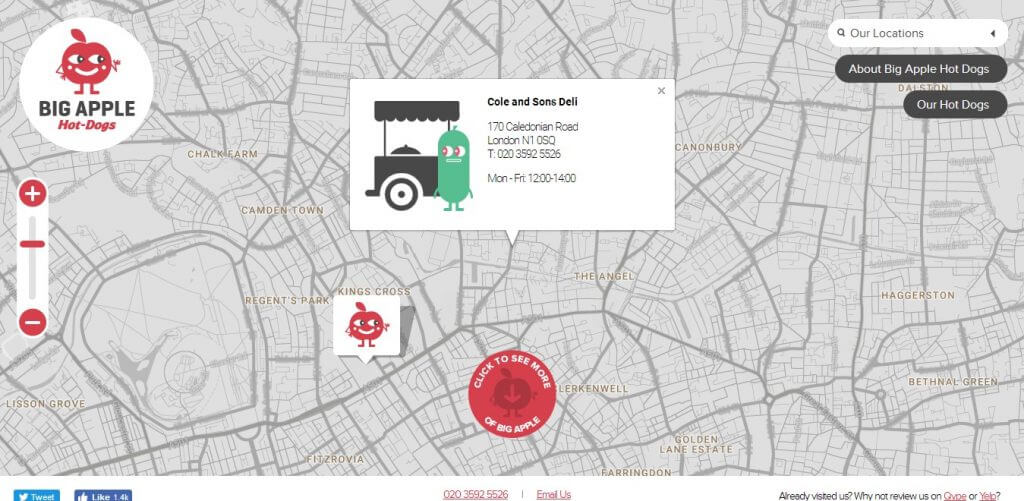
Big Apple Hot Dogs
Easy Switching Between Pages, Minimal Navigation
It is a quirky website that showcases hot dog business where a simple and clean interface has been used to clearly display content and products. A minimal map-based design is pretty enough for a clutter free display.
Niketo

Superb Background, Quick Menu
The alluring navigation of this website design has a simple layout carrying a lucrative background. Menu is made easily understandable for the users and they also have the option to see the detailed information about the portfolio.
Conclusion
The above list mentions some of the best examples of web designs with the smooth navigation, which can be great inspiration for those who want to improve user engagement of their e-commerce sites. Moreover, the smart tips and tricks that we have listed can foster conversion rates and user’s interest with a website by achieving flawless navigation.
What are you best tips for fluid, gorgeous navigation? Tell us below or tweet us!